Image galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be an effective and creative way to engage users with a surprising display of a beautiful image.
In this tutorial, I’m going to show you just how easy it is to create a gallery of images that changes from black-and-white to color with Divi’s Gallery Module. With Divi’s built-in filter effects and hover options, you can do this with a few clicks!
Let’s get started!
Today’s Before & After
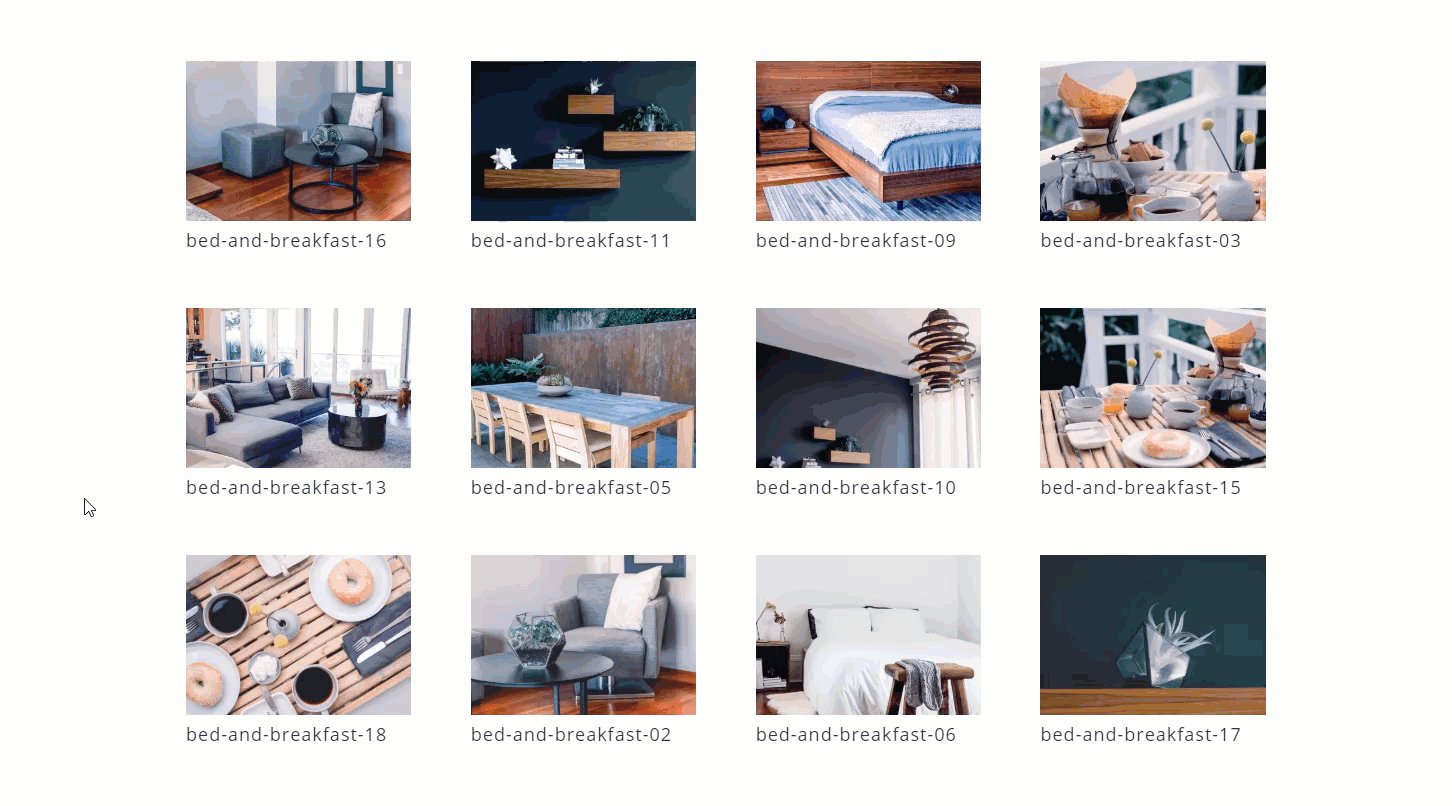
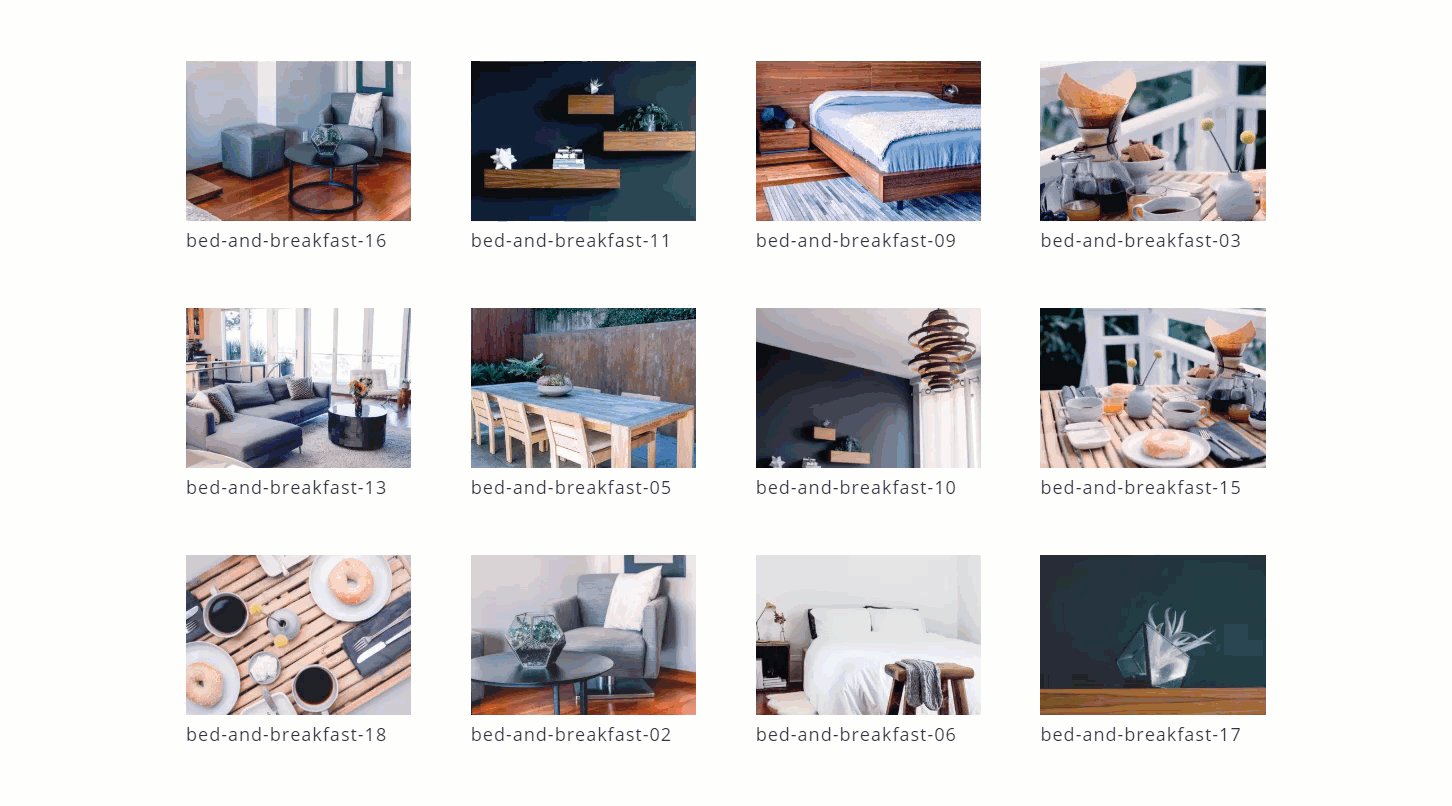
Here is what the image gallery looks like by default using the Divi Image Gallery:

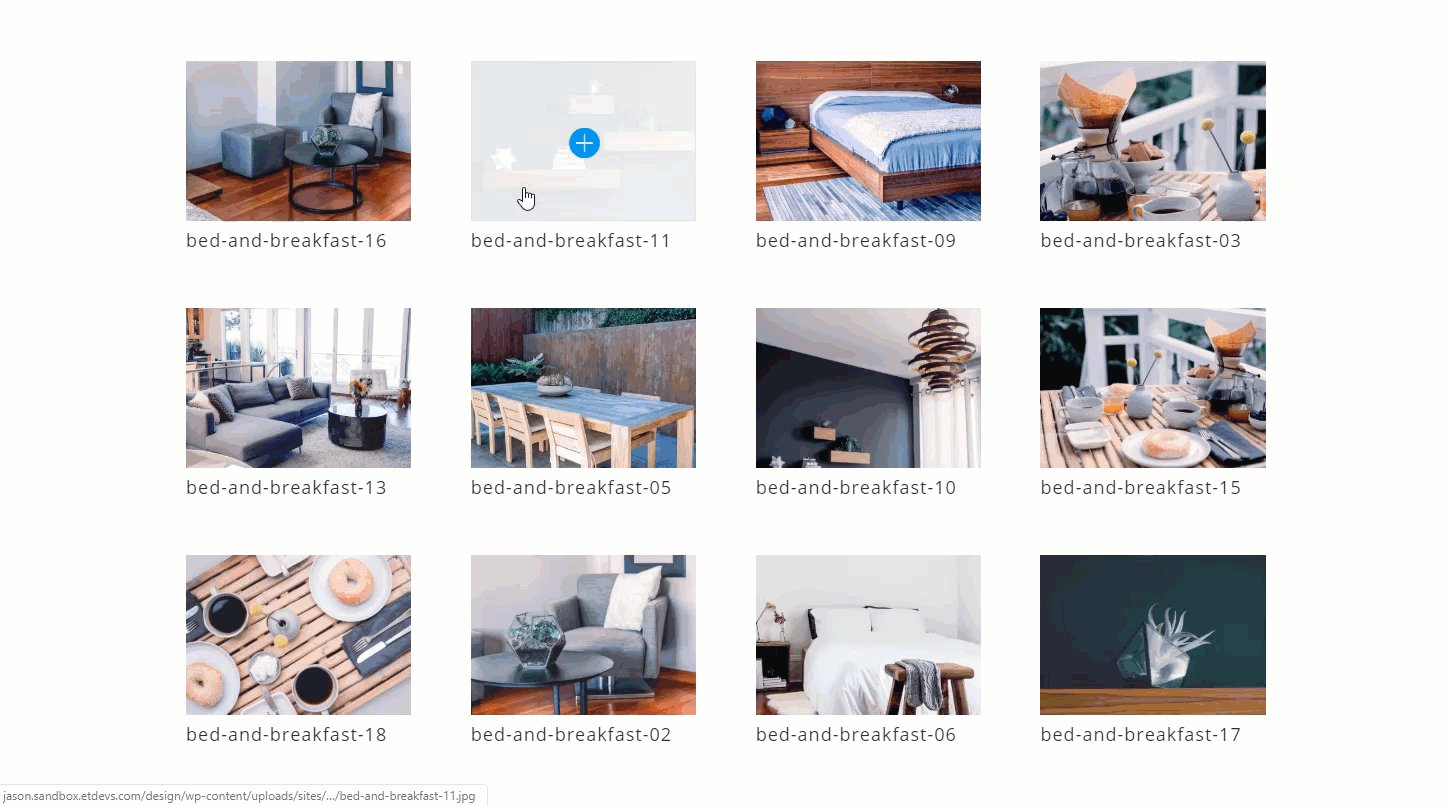
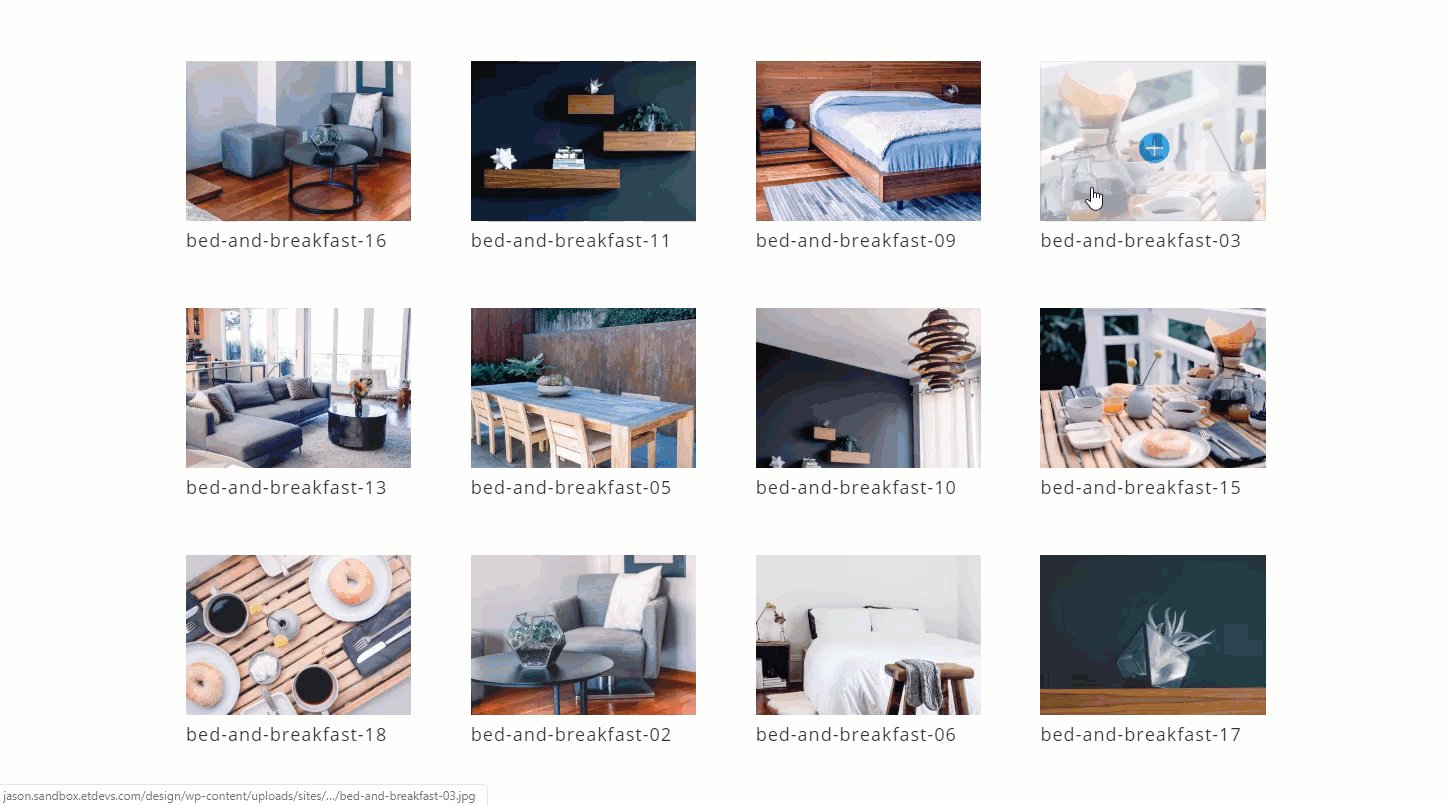
Here is the new image gallery that changes the black-and-white images to color when hovering over each image.

What You Need to Get Started
For this tutorial, all you will need is the Divi theme installed and active. After that, you will need to create a new page, add a title, and click to use the Divi Builder. Then select the option “Build from Scratch”. Publish your page and then click the button to build on the front end. Now you are ready to go.
Read the full article from ElegantThemes:
The post How to Create an Image Gallery that Changes from Black-and-White to Color with Divi’s Gallery Module appeared first on Elegant Themes Blog.
————————————–
